사이트 스타일 설정
우피 도메인이 만들어지면, 이제 우피 콘솔창에 접속할 수 있습니다. 우측 네비게이션에서 2번째에 있는 스타일 탭으로 이동합니다. 스타일 탭에서 아래의 것들이 가능합니다.
•
변환한 웹사이트에서 폰트 적용하기
•
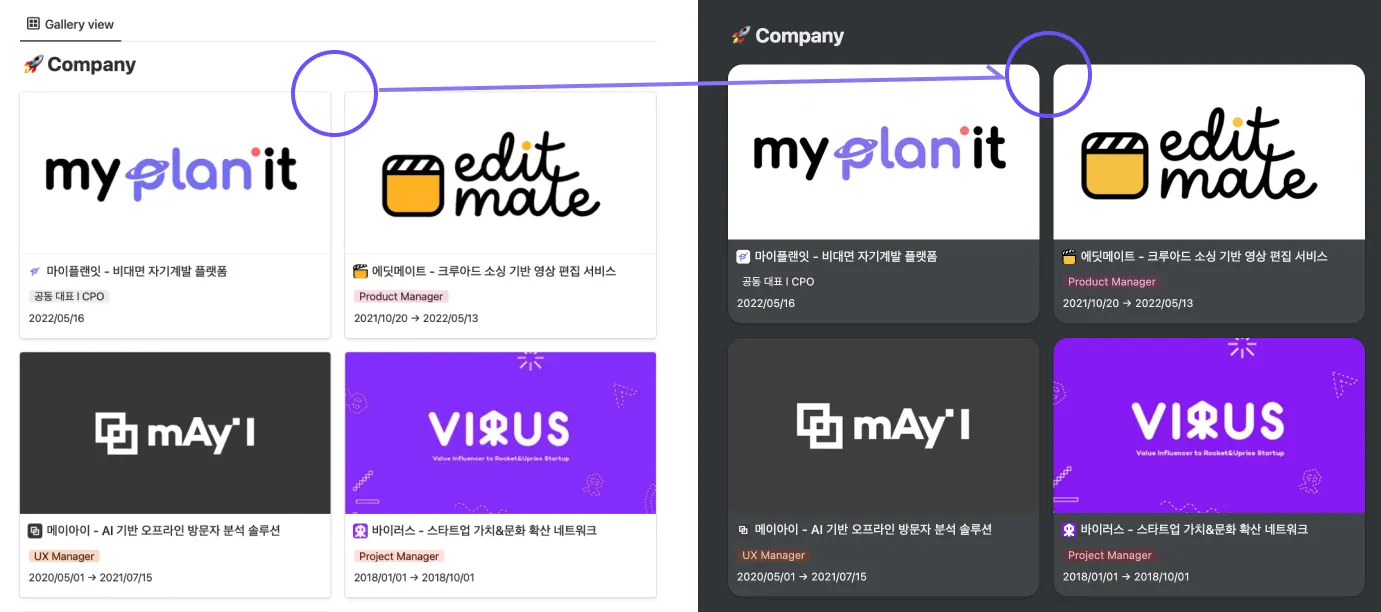
노션 페이지에 있는 이미지 블록, 콜아웃 블록, 갤러리 및 보드 데이터베이스의 모서리를 둥글게 만들기
•
페이지 너비 조정
•
페이지 하단에 버튼 생성
•
등등
사이트에 컨셉 더하기
사이트를 어떻게 보여주는지에 따라서, 사이트의 분위기가 달라집니다.
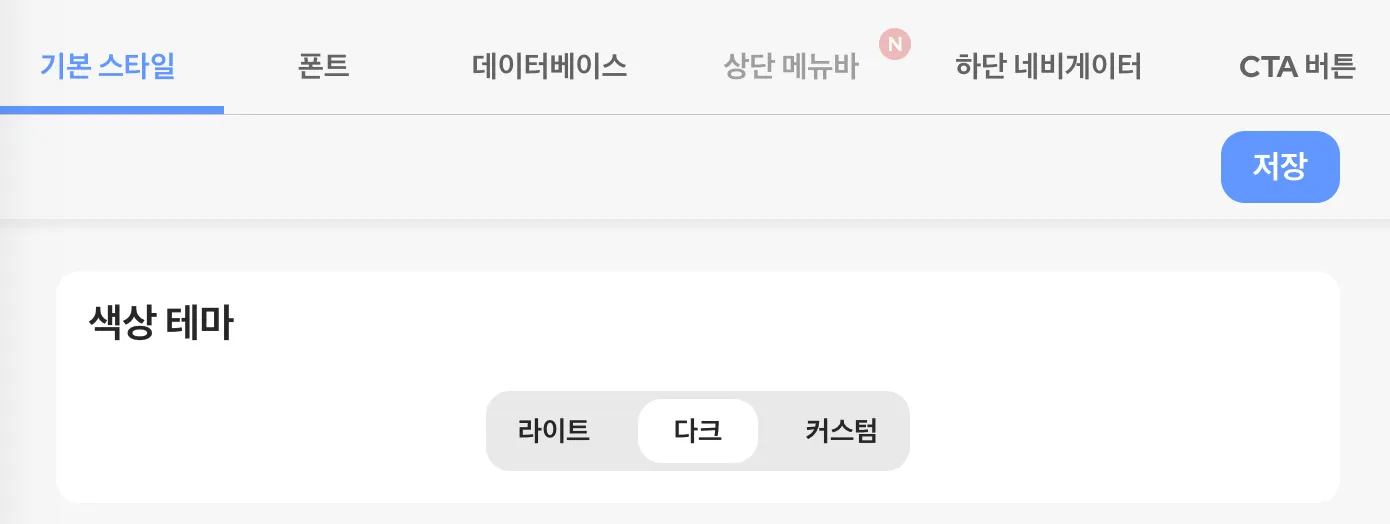
기본 스타일 탭의 색상 테마 영역에서 색상 테마를 설정할 수 있습니다.
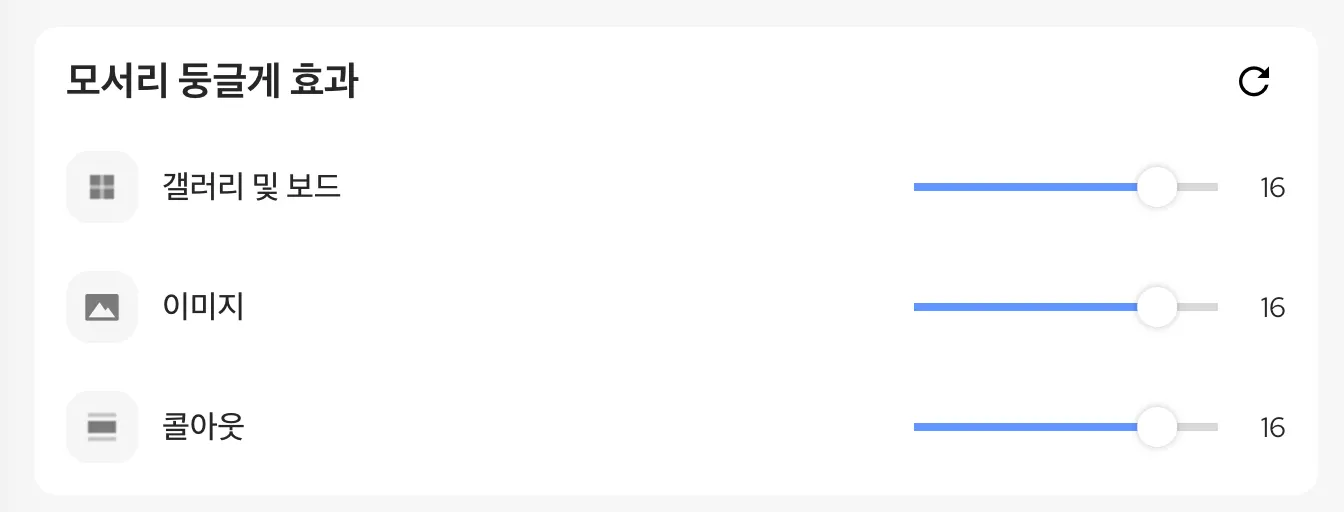
기본 스타일 탭의 모서리 둥글게 효과 영역에서 갤러리와 보드 데이터베이스, 이미지, 콜아웃에 모서리 값을 설정할 수 있습니다.
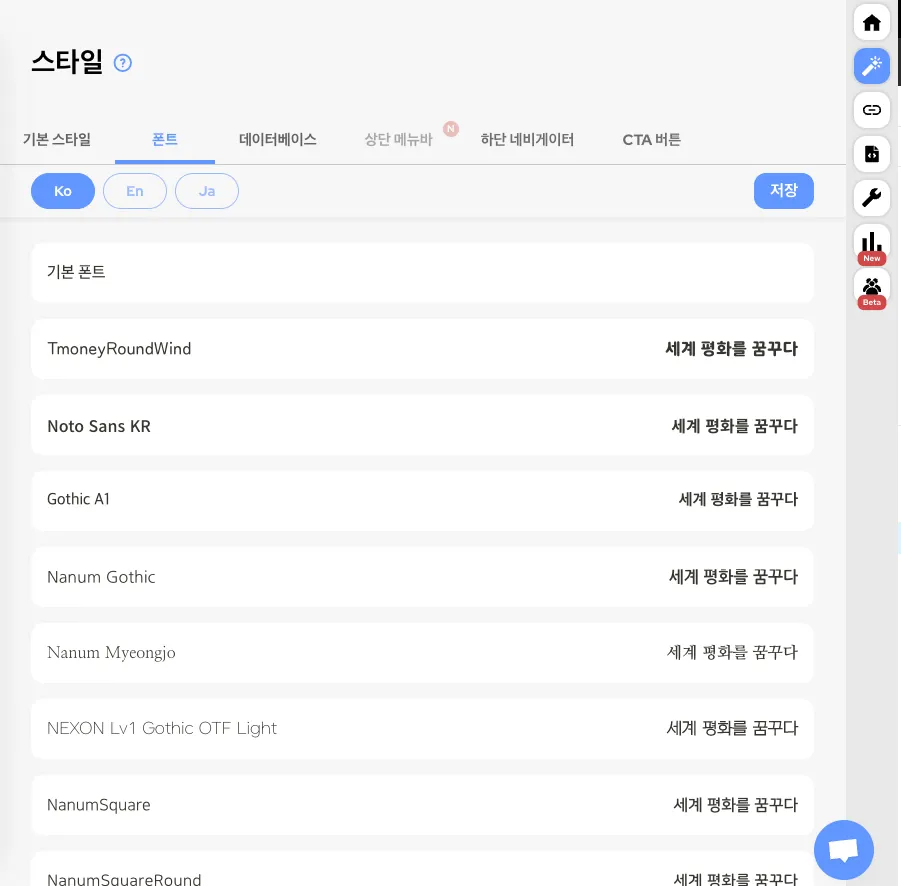
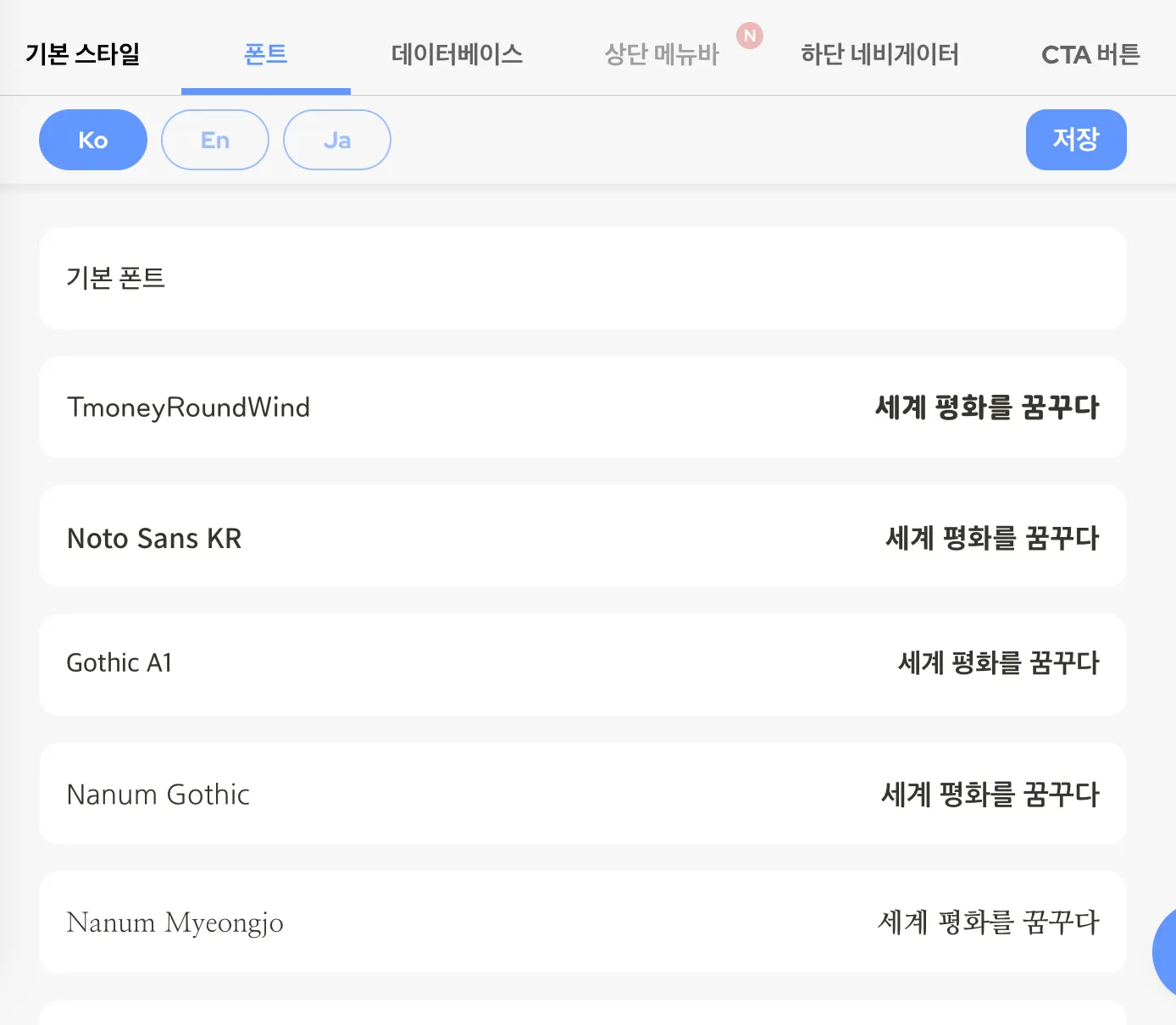
폰트 탭에서 사이트의 모든 텍스트에 폰트 스타일을 적용할 수 있습니다.
버튼 만들기
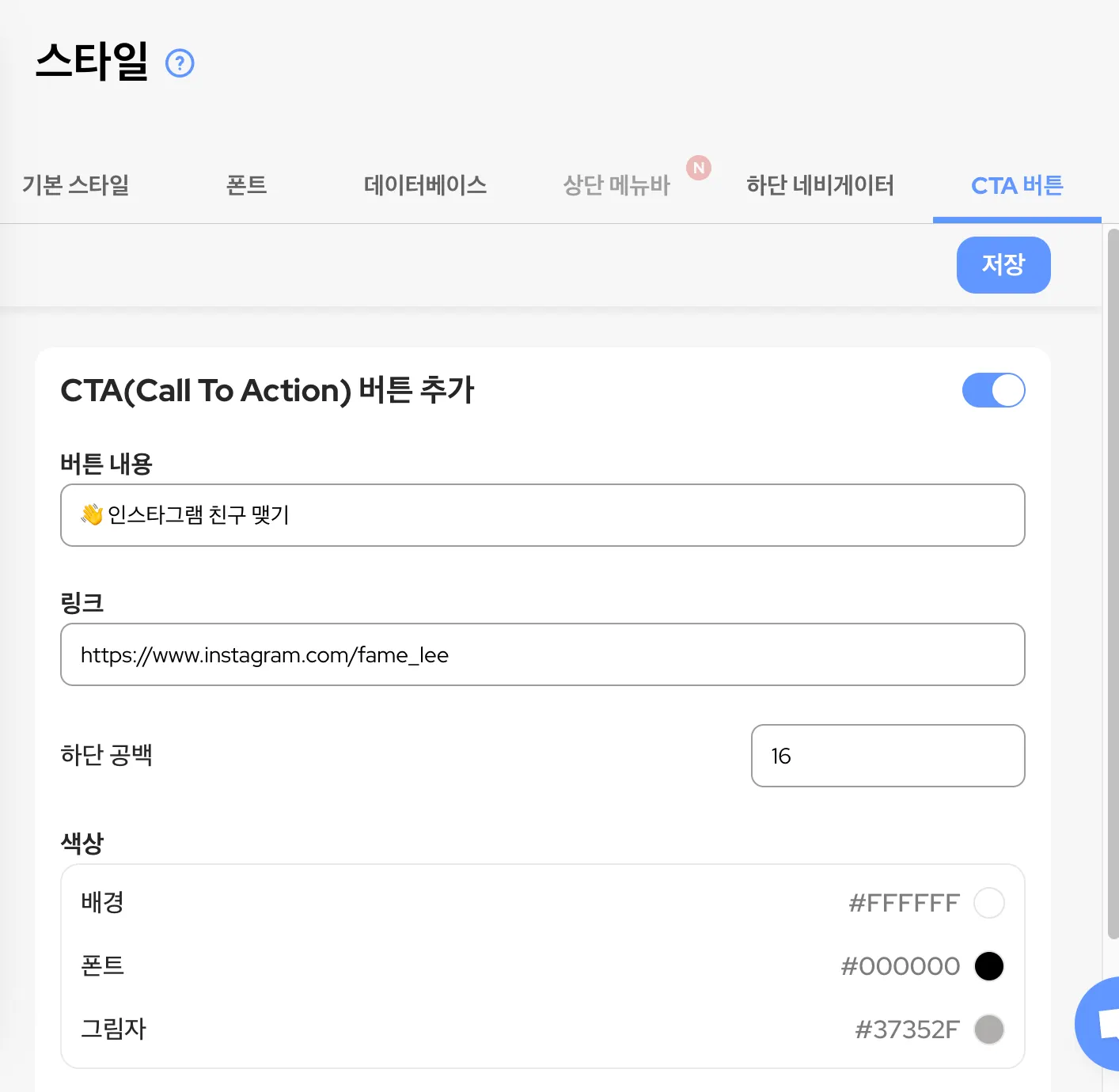
CTA 버튼 탭에서 버튼을 만들 수 있습니다.
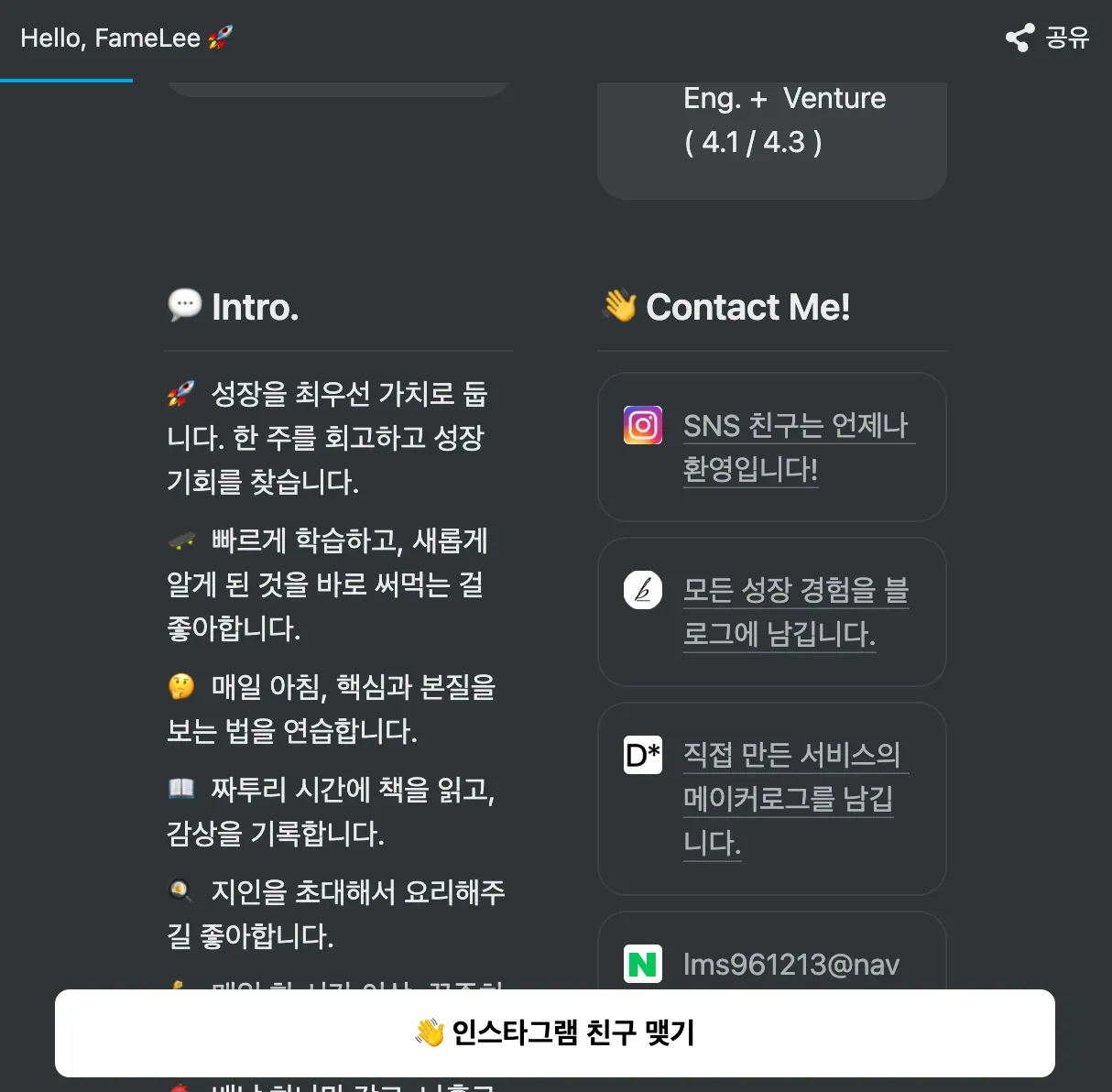
여기서 생성한 버튼은 화면 화면 최하단에 위치합니다. 포트폴리오 사이트에 방문한 사람에게 버튼을 계속 보여줌으로써, 클릭을 유도할 수 있습니다.
아래 Task를 완수하고, 체크 표시 해주세요
포트폴리오 사이트에 자신의 SNS 링크로 바로 이동 가능한 CTA 버튼 삽입하기
Task 모범 답안